Selenium Grid is a powerful tool that greatly enhances the process of automated testing. It allows users to run tests on multiple machines, various browsers, and different operating systems simultaneously, which can drastically reduce testing time. This capability makes it an essential component for teams looking to improve efficiency and streamline their testing efforts.

Setting up Selenium Grid may seem daunting at first, but it is a straightforward process that can be accomplished with the right guidance. Once configured, users can write tests that easily scale across multiple environments, ensuring thorough coverage and faster feedback. Understanding its features and best practices will lead to more effective test executions and optimal performance.
Furthermore, in the evolving landscape of software development, staying adept with tools like Selenium Grid 4 is crucial for teams looking to remain competitive. Embracing these technologies not only improves testing workflows but also enhances the overall quality of the software products being delivered.
Key Takeaways
- Selenium Grid allows for parallel test execution across different browsers and platforms.
- Setting up Selenium Grid is straightforward and enhances testing efficiency.
- Adopting best practices in Selenium Grid can optimize automated testing processes.
Understanding Selenium Grid
Selenium Grid is a powerful tool designed to execute tests on multiple machines at once. It focuses on ensuring tests run simultaneously across different browsers and platforms, enhancing test automation efficiency.
Core Concepts and Terminology

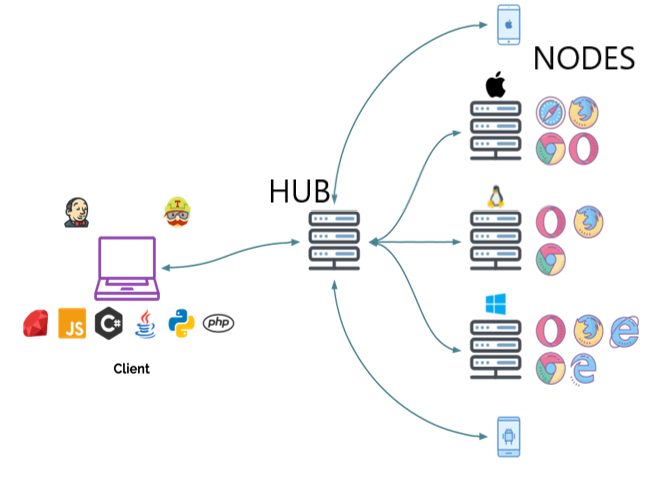
The essential components of Selenium Grid include Hub and Node. The Hub acts as the central point where tests are managed and distributed. It receives test commands and routes them to the appropriate Nodes, which perform the actual testing.
The Event Bus plays a crucial role in communication between the Hub and Nodes. Nodes register with the Hub through the Event Bus, and each test creates a new session queue. A session map keeps track of active sessions, aiding in efficient resource allocation.
Moreover, Selenium Grid can operate in Standalone Mode, where all components reside on one machine. In contrast, a Distributed Grid permits multiple Nodes to connect to a single Hub, allowing extensive scalability.
Grid Roles and Responsibilities
In a Selenium Grid setup, each role has specific responsibilities. The Hub manages test execution requests and orchestrates the flow of commands. It ensures that each test runs on the correct browser type and version.
Nodes, on the other hand, are the execution agents. They run tests on the browser instances they host. Each Node can support different browser versions, making it versatile for cross-browser testing.
The Distributor and Router components further enhance the Grid’s capabilities. The Distributor allocates tests based on available resources, while the Router directs commands to the appropriate Node. This segmentation of roles keeps the system smooth and effective for comprehensive automation testing.
Setting Up Selenium Grid
To successfully set up Selenium Grid, it is crucial to understand the requirements, installation process, and configuration options. This ensures smooth execution of automated tests across different environments.

Requirements and Pre-requisites
Before starting, several components are needed for a successful Selenium Grid setup. First, ensure that Java Development Kit (JDK) is installed. It is recommended to use Java 11 or higher.
Next, download the Selenium Server Standalone package. This package includes the necessary tools to run Selenium tests.
If using Docker, ensure that it is installed for creating containerized environments. Additionally, test browsers such as Firefox and Safari should be available on the system to facilitate cross-browser testing.
Finally, verify that the machine used has sufficient CPU and RAM for handling parallel test executions.
Installation and Configuration
Step 1: Download Selenium Server
To install Selenium Grid, start by downloading the Selenium Server Standalone JAR file from the Selenium website. Open a command line interface to execute the server using the command:
java -jar selenium-server-standalone-x.xx.x.jarThe x.xx.x denotes the version number.
Step 2: Start the Hub
- To configure the Grid, set up the Hub and Nodes accordingly. The Hub will manage the Nodes and direct commands. Set Node instances to connect to the Hub with:
java -Dwebdriver.gecko.driver=path/to/geckodriver -jar selenium-server-standalone-x.xx.x.jar -role node -hub http://<hub-ip>:4444/grid/register
Replace x.xx.x with the actual version number of the JAR file. This command starts the Selenium Hub, which will manage the nodes and distribute test commands.
Check if the hub is running by visiting: http://localhost:4444/grid/console. You’ll see the Selenium Grid console, which will show the connected nodes.
Step 3: Set Up Nodes
3.1. Open Another CLI Window for Each Node:
- Open a new command line window for each node you want to set up.
3.2 Start Each Node:
- In each CLI window, run the following command to register the node with the Hub:
java -Dwebdriver.gecko.driver=path/to/geckodriver -jar selenium-server-standalone-x.xx.x.jar -role node -hub http://<hub-ip>:4444/grid/register. - Replace
path/to/geckodriverwith the actual path to your WebDriver executable (like GeckoDriver for Firefox). - Replace
<hub-ip>with the IP address of the machine running the Hub. If you are running everything on the same machine, you can uselocalhost.
3.3 Verify Node Registration:
- Open a web browser and navigate to
http://<hub-ip>:4444/grid/console. You should see the Hub console displaying the registered nodes.
Step 4: Configuring Node Capabilities
4.1 Define Node Capabilities
You can customize the capabilities of each node by creating a JSON configuration file. For example, create a file named nodeConfig.json with the following content:
{
"capabilities": [
{
"browserName": "chrome",
"maxInstances": 5,
"seleniumProtocol": "WebDriver"
},
{
"browserName": "firefox",
"maxInstances": 5,
"seleniumProtocol": "WebDriver"
}
],
"configuration": {
"cleanUpCycle": 2000,
"timeout": 30000,
"maxSession": 5,
"port": 5555,
"register": true,
"registerCycle": 5000,
"hub": "http://<hub-ip>:4444/grid/register"
}
}To start a node with this configuration, run the following command:java -jar selenium-server-standalone-x.xx.x.jar -role node -nodeConfig nodeConfig.json
4.2 Start Node with Configuration
To start a node with this configuration, run the following command:
java -jar selenium-server-standalone-x.xx.x.jar -role node -nodStep 5: Writing Tests for Selenium Grid
Creating effective tests for Selenium Grid is essential for efficient automation. This section covers developing test scripts, managing browser capabilities, and strategies for parallel testing, ensuring tests run smoothly across various environments.
5.1 Create a Test Script
When writing test scripts for Selenium Grid, using the RemoteWebDriver is crucial. This allows access to different remote browsers and platforms seamlessly. Testers should utilize DesiredCapabilities to specify browser preferences. For example, they might set up DesiredCapabilities for Firefox or Safari, indicating to the Grid which browser version to use during test execution.
Here’s an example in Java:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import java.net.MalformedURLException;
import java.net.URL;
public class SeleniumGridTest {
public static void main(String[] args) {
DesiredCapabilities capabilities = DesiredCapabilities.chrome();
try {
WebDriver driver = new RemoteWebDriver(new URL("http://<hub-ip>:4444/wd/hub"), capabilities);
driver.get("http://www.example.com");
System.out.println("Title: " + driver.getTitle());
driver.quit();
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
}Replace <hub-ip> with the Hub’s IP address.
5.2 Execute Your Tests
Run your test script, and it should connect to the Selenium Grid, execute the tests on the specified browser, and return results.
A well-structured test suite enhances readability and maintenance. Organising tests into suites makes it easier to run multiple tests in a single command. Moreover, ensuring scripts are modular helps in quickly adjusting tests when browser updates occur. Using Selenium WebDriver helps to effectively manage interactions and verify outcomes.
Managing Browser Capabilities
Managing browser capabilities effectively is vital for running tests successfully across different browsers. DesiredCapabilities allows users to define specific properties of browsers being used in the Grid. This includes settings like screen resolution, browser version, and more.
These capabilities ensure that tests are run in the desired environment, accurately simulating end-user experiences. For instance, a tester can configure capabilities for both Chrome and Firefox to ensure compatibility across browsers. It’s essential to maintain up-to-date capabilities as browser versions frequently change. This ensures that tests reflect the latest features and fixes offered by these browsers.
Parallel Testing Strategies
Implementing parallel test execution maximizes efficiency and reduces overall testing time. By running multiple tests simultaneously on different machines, teams can quickly identify issues across various environments. Selenium Grid facilitates this parallel testing by distributing test suites to multiple nodes.
To achieve effective parallel execution, it’s crucial to design test cases that are independent. Shared states can lead to flaky tests, so each test should operate in isolation. Using a robust testing framework helps manage and execute these tests efficiently. Setting up a proper infrastructure with Grid allows adding or removing nodes as needed. This flexibility scales testing efforts based on project requirements, significantly improving workflows.
Running Tests on Selenium Grid
Selenium Grid allows users to run tests simultaneously across multiple machines and browsers. This capability enhances test coverage and ensures applications work correctly on various platforms. The following details explore executing tests on different systems, scaling with Docker, and integrating with continuous integration and continuous deployment (CI/CD) tools.
Executing Tests on Multiple Browsers and Systems
Running tests on Selenium Grid enables cross-browser testing effectively. Users can execute tests on various browsers and operating systems at the same time. This process ensures applications function correctly for different user environments.
To set it up, a user needs a Hub and multiple Nodes. The Hub controls the test distribution, while Nodes host the browsers. This setup allows for parallel execution and reduces overall testing time.
Selenium Grid supports browsers like Chrome, Firefox, Safari, and Internet Explorer. Additionally, using TestNG helps in organizing tests and reporting results clearly. As a result, testers can identify issues faster and improve software quality.
Scaling Tests with Docker Containers
Using Docker containers with Selenium Grid simplifies test scaling. Containers allow users to run browsers in isolated environments. This isolation ensures that tests do not interfere with each other.
To set up Docker, users can pull official Selenium images from Docker Hub. With commands like docker-compose up, they can quickly deploy a Grid setup while specifying the number of browser instances needed.
This approach is efficient since Docker containers can be started or stopped easily, making it simple to scale tests for varying loads. Users enjoy increased flexibility and resource optimization, enabling them to adapt to changing testing requirements.
Integrating with CI/CD Tools
Integrating Selenium Grid with CI/CD tools enhances automated testing in development pipelines. Tools like Jenkins, CircleCI, and GitLab CI can trigger tests automatically upon code changes. This integration provides immediate feedback to developers.
To connect Selenium Grid with CI/CD tools, users need to configure their CI/CD pipelines to execute specific test scripts. These scripts will run tests on the Grid, ensuring applications remain bug-free as they evolve.
Maintaining a clear testing strategy during integration enables effective automation. Furthermore, using tools like TestNG enhances test management within CI/CD environments. By streamlining this process, teams can accelerate deployment cycles while maintaining high software quality.
Optimizing Test Execution
Optimizing test execution is crucial for improving efficiency and speeding up the testing process. Techniques such as parallel testing and effective management of browser instances can significantly enhance the performance of the Selenium suite.
Reducing Execution Time
To reduce execution time, testers should implement parallel testing. Running multiple test cases simultaneously across remote browser instances can decrease overall test duration. Selenium Grid allows for distributing tests across multiple machines and browsers, which boosts execution speed.
Utilizing Selenium Cheat Sheet can help in writing effective scripts that focus on fast test execution. Moreover, ensuring that tests are well-organized reduces the time spent on setup and teardown. Finally, minimizing waits in scripts by using dynamic waits can lead to faster tests.
Troubleshooting Common Issues
When running tests, several common issues may arise. Flaky tests can occur due to unstable connections or environment inconsistencies, leading to increased execution time. It is essential to analyze logs and use appropriate debugging techniques to identify the root cause of failures.
Another common issue is browser compatibility. Testing on various browser sessions can reveal unexpected behaviors that would require adjustments in the test cases. Regular updates to web driver and browser versions are necessary to avoid compatibility issues.
Proper error handling in scripts can also prevent tests from crashing unexpectedly, ensuring smoother execution.
Advanced Features
Selenium Grid offers advanced features that enhance testing capabilities. Users can leverage its ability to run tests in different environments, such as mobile testing with the same test cases. This flexibility allows for comprehensive test coverage across various platforms.
Additionally, integrating GraphQL APIs into the testing workflow can improve efficiency. By testing GraphQL endpoints alongside the UI, testers can address both frontend and backend needs in parallel. Utilizing these advanced features leads to a more robust and efficient testing strategy, enhancing the overall effectiveness of the Selenium suite.
Best Practices and Considerations
Using Selenium Grid effectively requires attention to several key practices. Ensuring test environment consistency, maintaining the grid, and selecting appropriate remote browsers are crucial aspects for successful test automation.
Test Environment Consistency
It is essential to maintain a consistent test environment when using Selenium Grid. This means ensuring that all machines, whether they are part of the grid hub or nodes, have the same configurations.
Using containerization tools like Docker can help. They allow testers to create uniform environments across different platforms. All testing instances, whether running on Firefox, Safari, or Chrome, should mirror one another in terms of software versions and dependencies.
This consistency reduces errors caused by environmental differences. It also simplifies debugging, leading to faster resolution of any issues that arise.
Maintaining the Selenium Grid
Routine maintenance is vital for a well-functioning Selenium Grid. This includes regularly updating the Selenium instances on both the hub and nodes to the latest stable versions.
Monitoring the grid’s performance is also important. Tools like Saucelabs can be integrated to track test execution times and resource usage.
Regular health checks on nodes can ensure they are responsive and capable of running tests in parallel without performance degradation. This proactive approach minimizes downtime and maximizes the efficiency of test automation.
Selecting Remote Browsers
Choosing the right remote browsers is critical for effective testing. It is important to assess the needs of the test suite and choose browsers that reflect target user environments.
Diverse browser support helps identify cross-browser issues. Selenium Grid can be configured to run tests on multiple remote browsers simultaneously, increasing the scope of testing.
When selecting browsers, consider popular ones like Firefox and Safari. Make sure they are compatible with the latest Selenium versions. This ensures smooth operations and comprehensive testing coverage across various possible user interactions.
Frequently Asked Questions
This section addresses common questions related to setting up and using Selenium Grid. It covers practical aspects, advantages, configuration differences, and troubleshooting tips.
How can I set up Selenium Grid using Docker for parallel test execution?
Setting up Selenium Grid using Docker is efficient. One can pull the official Selenium images from Docker Hub. After that, use Docker Compose to configure the Hub and Nodes for parallel test execution. This method simplifies the management of the grid.
What are the advantages of using Selenium Grid for automated testing?
Selenium Grid enables parallel test execution across multiple machines and browsers. This accelerates testing time significantly. It also allows for testing on different environments simultaneously, which enhances coverage and reliability.
How does Selenium Grid 4 differ from previous versions in terms of node configuration?
Selenium Grid 4 introduces a more flexible node configuration system. Users can now define capabilities more easily. It also supports the use of the WebDriver protocol for better performance than older versions.
Can you provide an example of how to configure a Selenium Grid for a Python test suite?
To configure a Selenium Grid for a Python test suite, one must first start the Hub using the command java -jar selenium-server-standalone.jar -role hub. Next, Nodes can be started with specific browser capabilities. Python scripts can then point to the Hub to initiate tests.
What considerations should be made when transitioning from Selenium WebDriver to using Selenium Grid for larger scale testing?
When transitioning, it is important to design tests with parallel execution in mind. Each test should be independent to avoid failures due to shared states. Additionally, infrastructure should be scaled to handle the increased load of simultaneous tests.
How do you troubleshoot common issues when setting up or running tests on a Selenium Grid?
Common issues can usually be traced to misconfigurations. Checking the Hub and Node logs can reveal connection problems or capability mismatches. Also, ensuring that the correct versions of browsers and WebDrivers are being used is essential for successful execution.