
Selenium locators are essential tools for anyone involved in web automation and automation testing. They help identify elements on a web page, making it easier for testers to interact with buttons, forms, and other components efficiently. A Selenium locators cheat sheet provides a quick reference to the types and syntax of these locators, enabling users to enhance their automation with confidence.
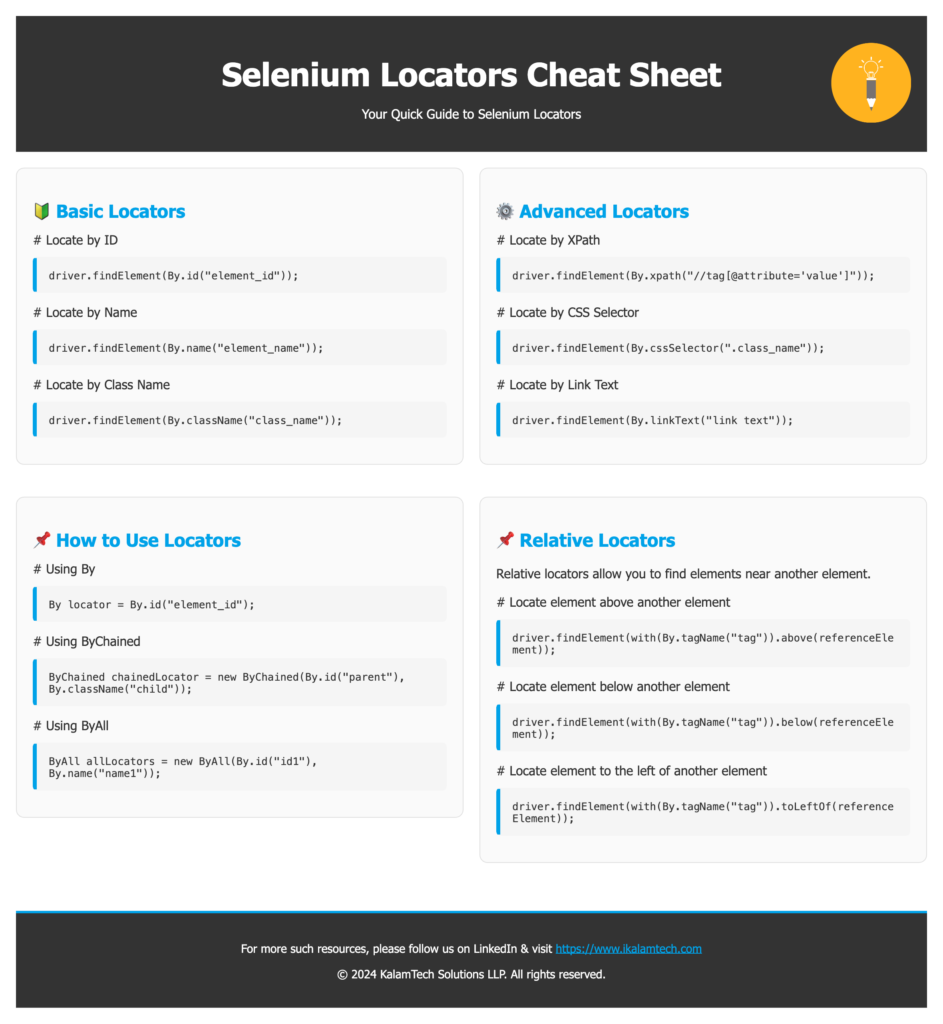
To make this resource even more valuable, we are offering a PDF version of this cheat sheet. Simply subscribe using the subscription box on the right side or leave your email address in the comments below, and we will send it to you right away! Below is the PNG image of same:

Understanding Selenium locators can significantly improve the effectiveness of WebDriver scripts. They include various methods such as ID, Name, ClassName, XPath, and CSS selectors. Each locator method has its strengths, and knowing when to use each one can save time and increase the accuracy of testing.
Many resources offer detailed explanations and examples of these locators. By leveraging a comprehensive cheat sheet, testers can quickly find the information they need and keep their automation tasks running smoothly. This knowledge not only boosts efficiency but also improves the overall quality of web applications being tested.
Understanding Selenium Webdriver
Selenium Webdriver is a powerful tool in the realm of automation testing. It is an open-source framework designed to automate web applications across different browsers and platforms.
This tool allows testers to write commands in various programming languages such as Java, Python, and C#. These commands are used to interact with web elements, simulating user actions like clicking buttons or entering text.
Selenium Webdriver operates on the client-server model. The client sends commands to the server to control the browser. The server then executes these commands and returns the results.
Some common commands used in Selenium Webdriver include:
- get(url): Opens a web page.
- findElement(locator): Locates an element on the page.
- click(): Simulates a click on an element.
- sendKeys(): Sends keystrokes to an input field.
With Selenium Webdriver, testers can create robust test scripts that effectively cover user interactions. This framework supports multiple browsers, making it versatile for testing various web applications.
Additionally, Selenium Webdriver integrates well with testing frameworks like JUnit and TestNG. This integration allows a seamless testing process which enhances productivity and efficiency for development teams.
Locator Strategies
In Selenium, identifying web elements is crucial for automation. There are several locator strategies to choose from.
By ID: This is one of the most common methods. It uses the unique ID of an element. For example,
driver.findElement(By.id("uniqueId")).By Class Name: This method selects elements by their class attribute. It is useful when multiple elements share the same class. For instance,
driver.findElements(By.className("className")).By Name: This strategy targets elements by their name attribute. This is often used with form inputs. An example would be
driver.findElement(By.name("inputName")).By Link Text: This is used for hyperlinks. The text inside the anchor tag is matched. An example usage is
driver.findElement(By.linkText("Click Here")).By Partial Link Text: This works similarly to link text but allows for partial matches. For instance,
driver.findElement(By.partialLinkText("Click"))will find links that contain the word “Click”.By Tag Name: This locator targets elements by their HTML tag. For instance,
driver.findElements(By.tagName("input"))retrieves all input elements.XPath Locators: These locators use XML path syntax for traversing elements. They are powerful and flexible for complex queries.
CSS Selectors: This method uses CSS syntax to locate elements. It combines tags, classes, and IDs in various ways. An example is
driver.findElement(By.cssSelector(".className #id")).
For a comprehensive reference on various locators, check the Selenium Cheat Sheet.
Working with XPath
XPath is a powerful language used to locate elements in web pages. It plays a vital role in test automation. Users can choose between basic and advanced methods to create XPath locators that match their needs.
Basic XPath
Basic XPath locators allow users to find elements based on their path in the Document Object Model (DOM). There are two main types: Absolute XPath and Relative XPath.
Absolute XPath begins from the root element and provides a full path to the desired element. For example, /html/body/div[1]/h1 points directly to the <h1> tag in the specified <div>.
Relative XPath, on the other hand, starts from a specified node and is usually more flexible. For example, //h1 finds all <h1> tags regardless of their position in the DOM. This method is preferred for its adaptability, especially in dynamic websites.
Advanced XPath Techniques
Advanced XPath techniques include using various functions and operators to refine element selection. Users can employ attributes in locators for greater precision.
For instance, //input[@name='username'] targets an <input> field where the name attribute equals “username”. This specificity helps ensure accuracy in automation tests.
Additionally, axes such as preceding-sibling or following-sibling can be useful. For example, //label[text()='Username']/following-sibling::input selects the input field next to a label that contains the text “Username”. This allows for targeted selection in complex layouts.
Using these techniques, testers can create robust XPath locators that improve the efficiency and effectiveness of their testing processes.
Using CSS Selectors
CSS selectors provide a powerful way to locate web elements in Selenium. They are essential for creating reliable scripts and can be broadly classified into basic and advanced strategies, each offering unique benefits for identifying elements on a webpage.
Basic CSS Selectors
Basic CSS selectors are straightforward and commonly used. They include element selectors, class selectors, and ID selectors.
- Element Selector: Targets all elements of a specific type. For example,
divselects all<div>elements. - Class Selector: Allows selection of elements with a specific class. For instance,
.classnameselects all elements with the classclassname. - ID Selector: Focuses on a single element with a unique identifier, written as
#id, whereidis the element’s ID.
These selectors form the foundation for many automation scripts, making it easy to find necessary elements efficiently.
Advanced CSS Selector Strategies
Advanced CSS selectors offer more flexibility and precision in locating elements. They can refine searches through combinations and pseudo-classes.
Combining Selectors: Using combinations, such as
div.classname, allows for targeting specific elements with both a tag and class.Descendant Selector: The descendant selector, written as
parent child, selects child elements while ignoring others that don’t fit the hierarchy.Attribute Selector: It locates elements based on their attributes. For example,
input[type='text']selects<input>elements with a type of text.
These advanced strategies enhance the ability to write less flaky and more resilient automation tests, which is crucial for effective web testing.
Selenium Commands and Operations
Selenium provides a variety of commands and operations that help automate web applications. Understanding these commands is essential for efficient testing. The following sections cover basic commands, handling windows and frames, and advanced operations with Selenium WebDriver.
Basic Commands
Basic commands in Selenium are crucial for locating and interacting with web elements. The most common methods include:
- find_element_by_id: Locates a web element using its unique ID attribute.
- find_element_by_name: Finds an element by its name attribute.
- find_element_by_class_name: Selects an element based on its class name.
- find_element_by_xpath: Uses XPath to navigate and find elements.
- find_element_by_tag_name: Locates elements by their tag name.
These commands return a WebElement, allowing for further actions like clicking or entering text. He or she can use these commands to streamline interactions with web pages, increasing the efficiency of test scripts.
Working with Windows and Frames
Selenium allows users to handle multiple windows and frames effectively. Each window can be identified using its window handle. Key commands include:
- Switching Windows: Use
driver.switch_to.window(window_handle)to change focus to a new window. - Switching Frames: The command
driver.switch_to.frame(frame_reference)can change focus to a specific frame on a page.
Frames can also be identified by index or name. It is necessary to handle these elements carefully as they can interrupt the flow of automated tests. Operations within frames may require additional commands for effective navigation.
Advanced WebDriver Operations
Advanced operations enhance the capabilities of Selenium WebDriver. Timeout settings are essential for managing wait times during automation. Key types include:
- Implicit Wait: Set with
driver.implicitly_wait(time_in_seconds), it defines a global wait time for all elements. - Explicit Wait: Utilizes
WebDriverWaitfor specific conditions, allowing more precise control.
JavaScript can also be executed directly through Selenium using driver.execute_script(). This command is useful for actions that are difficult to achieve with standard Selenium commands. Moreover, handling alerts requires methods like driver.switch_to.alert to interact with pop-up messages effectively.
Selenium Integration and Utilities
Selenium is a powerful tool for automating web applications. Its integration with various frameworks and environments enhances its functionality for test automation. This section discusses how Selenium works with test frameworks, Python, and different web browsers.
Selenium and Test Frameworks
Integrating Selenium with test frameworks like TestNG and JUnit allows for efficient test management. These frameworks provide annotations and methods to structure tests clearly. For example, in TestNG, annotations such as @Test help define test methods easily.
Using a framework allows testers to group tests, manage test dependencies, and generate reports. This organization is crucial for maintaining large test suites. Selenium Grid can also be used here, enabling parallel test execution across different browsers and environments, thus speeding up the testing process significantly.
Selenium with Python
Python integrates with Selenium in a most user-friendly manner for test automation. It can be installed easily using the Python Package Index (PyPI), allowing developers to start testing quickly. The selenium package includes all required tools to interact with web elements.
Key components include the Chrome WebDriver, GeckoDriver, and Safari WebDriver, which facilitate browser-specific automation. Developers can follow a Selenium Python tutorial to learn about essential commands and best practices. A Selenium Python cheat sheet is also available for quick reference on locators and methods, making it easier for users to implement automated tests efficiently.
Selenium with Browsers
Selenium’s capability to interact with multiple browsers is one of its core features. It supports popular browsers such as Chrome, Firefox, and Safari through corresponding WebDriver implementations.
ChromeDriver is designed specifically for Chrome, while GeckoDriver serves Firefox. Each WebDriver allows for browser manipulation, including opening pages, clicking elements, and executing JavaScript.
Testers can run the same scripts across different browsers to ensure consistent application behavior. This cross-browser testing is critical for verifying web applications work correctly in various environments.
Best Practices and Tips
Using Selenium locators effectively can enhance test automation. Here are some best practices to consider.
Use Unique Identifiers: Always prefer locators that uniquely identify elements. This reduces the chances of errors. For example, using an ID is better than using a class name which might be shared among multiple elements.
Prefer CSS Selectors: CSS selectors are usually faster than XPath. They can also be more readable. This can lead to more maintainable tests.
Avoid Overly Complex Locators: Keep locators simple and straightforward. Complex XPath expressions can be harder to read and maintain.
Use Explicit Waits: Implement explicit waits to ensure elements are present before interacting with them. This helps avoid timing issues during tests.
Organize Locators: Maintain a cheat sheet for locators. This can help testers quickly reference locator types. For a detailed view, see the Selenium locators cheat sheet.
Disable Unnecessary Actions: When running tests, disable any unnecessary actions that could interfere with the test flow. This helps keep tests focused and faster.
Regularly Review Locators: Periodically check and update locators as the application evolves. This ensures tests remain relevant and functional.
By following these practices, test automation can become more efficient and reliable. Adapting these tips will lead to better results in automating web applications.
Frequently Asked Questions
This section addresses common inquiries regarding Selenium locators. It covers the types of locators available, differences between XPath and CSS selectors, and best practices for writing effective automation scripts.
What types of locators are available in Selenium for element identification?
Selenium provides several locators to identify elements on a webpage. The main types include ID, Name, ClassName, LinkText, Partial LinkText, TagName, CSS Selector, and XPath. Each locator type has its unique advantages and can be chosen based on the context of the test.
How does XPath in Selenium differ from CSS selectors for locating elements?
XPath and CSS selectors serve similar purposes but differ in syntax and capabilities. XPath uses a path expression to navigate through elements and attributes, offering more complex queries. In contrast, CSS selectors are simpler and faster for straightforward selections based on element attributes or hierarchical relationships.
What is the hierarchy for preferring one locator over another in Selenium tests?
When selecting locators, a common hierarchy includes preferring ID locators first due to their uniqueness. Next, Name locators may be used, followed by ClassName and TagName. XPath and CSS Selectors are often considered last, especially if a faster and simpler option is available, as they can be less stable.
Can you provide some tips for using Selenium locators effectively in automation scripts?
To use locators effectively, it is important to choose the most stable identifiers. Avoid using locators that may change frequently, such as those based on dynamic attributes. When possible, use attributes that are unlikely to change, and always validate your locators in the browser before implementing them in scripts.
What are the best practices for selecting stable locators in Selenium to avoid flaky tests?
To avoid flaky tests, it is best to use locators that are unique and less likely to change. Use ID locators whenever possible since they are generally stable. Additionally, regularly review your locators to ensure they match the current structure of the web application, especially after updates.
How can I improve my skills in writing robust XPath expressions for Selenium?
Improving skills in writing XPath expressions involves practicing with different XPath queries and understanding their syntax. Online resources and tutorials can provide valuable guidance. Additionally, using tools like browser developer tools to test XPath expressions live can enhance one’s ability to create effective and reliable locators.
Is there a recommended course for learning Selenium & its Locators?
For anyone looking to master Selenium with Java & TestNG, consider enrolling in the Selenium Automation Testing for Beginners Course on Udemy. This course covers essential concepts and advanced techniques, helping learners effectively use Selenium in real-world scenarios.